iOS Native SDK Integration
Accept payments in iOS app
Integrate Durianpay Checkout with your iOS app to start accepting online payments from your customers. Durianpay supports a slew of payment methods such as bank transfers/VA, credit and debit cards, e-wallets (OVO, DANA, LinkAja) and others. Our checkout library provides all the essential features for integrating Durianpay Checkout with the client-side of your application.
Preparation
Create a Durianpay account
If you haven't done it already, click here to sign up. Sign up for Durianpay account here to retrieve API keys for Sandbox environment and to test integrations end-to-end.
Generate API Keys
Retrieve Sandbox API keys that will be used in next section(s) It is okay to have only the
sandboxkey for now. If you havelivekey, you can use it too.
Steps Overview
- Step1: Setting up iOS sdk
- Step2: Add Implementations to your ViewController.swift Class
- Step3: Create an order or token from your server
- Step4: Initialize and pass options to Durianpay Checkout
- Step5: Handle callbacks payment success and failures
- Step6: Webhooks / Store fields on your servers (Optional)
- Step7: Verify signature (Optional)
Step 1: Setting up iOS sdk
The minimum version supporting the SDK is iOS 13.0, update the version in your podfile as below
platform :ios, '13.0'Import the SDK using Cocoapod pod. To install it, add the following line in your Podfile
pod 'DpaySDK', '1.1.10'Step 2: Add Implementations to your Viewcontroller.swift Class
Add DpayCheckoutProtocol implementation to your ViewController.swift/ViewController.m class as follows
class ViewController: UIViewController, DpayCheckoutProtocol {
...
}and implement the methods from the 'DpayCheckoutProtocol' class.
Step 3: Create an order OR token from your server
Use following endpoint to create an order
var options = {
amount: "20000",
currency: "IDR",
order_ref_id: "order2314", // optional, your order reference
customer: {
customer_ref_id: "cust_001", // optional, your customer reference
given_name: "Imam Sugiarto",
email: "imam.sugiarto@koss.info", // mandatory
mobile: "08972638003",
address: { // mandatory for BNPL
receiver_name: "Jude Casper",
receiver_phone: "8987654321",
label: "Judes Address",
address_line_1: "Cambridge layout",
address_line_2: "Apartment #786",
city: "Bangalore",
region: "Jogupalya",
country: "Indonesia",
postal_code: "560008",
landmark: "Kota Jakarta Selatan"
}
},
items: [
{
"name": "LED Television",
"qty": 1,
"price": "925001.55",
"logo": "/static/tv_image.jpg"
}
]
};
// Create Orders
dpay.orders.create(options).then(resp => {
console.log(resp);
// order_id = resp.order_id;
})
.catch(error => {
console.log(error.err + ' | ' + JSON.stringify(error.data));
});// Sample response
{
"id": "ord_A31sd3AwAgItmmXdp",
"customer_id": "cus_rX2ABaMbZJ0050",
"amount": "20000",
"currency": "IDR",
"payment_option": "full_payment",
"status": "started",
"order_ref_id": "order2314",
"address_id": 3863,
"created_at": "2021-08-04T06:06:37.849813Z",
"updated_at": "2021-08-04T06:06:37.849813Z",
"metadata": {},
"access_token": "adsyoi12sdASd123ASX@qqsda231",
...
}Read more: Learn more about Orders API.
Step 4: Initialize and pass options to Durianpay Checkout
There are two ways in which the options can be sent to the Durianpay SDK:
1) Use swift dictionary to add all the options.
2) Use the data class DCheckoutOptions provided by the Durianpay SDK to add all the options.
let checkoutOptions = DCheckoutOptions()
checkoutOptions.locale = "en"
checkoutOptions.environment = "production"
checkoutOptions.customerId = "cust_001"
checkoutOptions.siteName = "MovieTicket"
checkoutOptions.customerEmail = "joe@ios.com"
checkoutOptions.accessToken = access_token
checkoutOptions.orderId = order_id
checkoutOptions.amount = "24000"
checkoutOptions.currency = "IDR"
checkoutOptions.paymentType = "installment" //madatory for installment type payments
checkoutOptions.label = "green city" //optional
checkoutOptions.receiverName = "Jayraj" //optional
checkoutOptions.receiverPhone = "819xxxxxxx" //optional
checkoutOptions.landmark = "Phoenix Mall" //optional
checkoutOptions.customerCountry = "India" //optional
checkoutOptions.customerCity = "bangalore" //optional
checkoutOptions.customerRegion = "Asia" //optional
checkoutOptions.customerAddressLine1 = "123, Ramnagar, Railway Station, Kempegowda" //optional
checkoutOptions.customerGivenName = "Rajesh" //optional
checkoutOptions.customerMobile = "8992xxxxxx" //optional
checkoutOptions.customerPostalCode = "12xxxx" //optional
checkoutOptions.dark_mode = true // optional (Set to true to enable dark mode)
paymentTypeis optional variable which is necessary only for an installment type of payment. ThepaymentTypecan have the valuesfull_paymentorinstallmentaccording to the type of payment. Default value isfull_payment.
Pass the data class to Durianpay checkout as shown below where the listener parameter is the protocol which has been implemented i.e., DpayCheckoutProtocol-
let dpay = DpaySDK.getInstance
dpay.checkout(options: checkoutOptions, listener: self)Step 5: Handle callbacks payment success and failures
The methods implemented from the DpayCheckoutProtocol will be onSuccess(), onFailure() and onClose() which have to be handled as:
func onSuccess(transactionResponse: DPaymentSuccess) {
NSLog("success\n" + transactionResponse.response.paymentId)
}
func onFailure(transactionResponse: DPaymentFailed) {
NSLog("failed\n" + transactionResponse.response.paymentId)
}
func onClose(transactionResponse: String) {
NSLog("close\n" + transactionResponse)
}Step 6: Webhooks / Store fields on your servers (Optional)
Whenever certain transaction actions occur on your Durianpay Checkout integration, we trigger events which your application can listen to. This is where webhooks come in. A webhook is a URL on your server where we send payloads for such events. For example, if you implement webhooks, once a payment is successful, we will immediately notify your server with a payment.completed event. Here is a list of events we can send to your webhook URL.
You can specify your webhook URL on your dashboard (or through your dedicated Customer success manager) where we would send POST requests to whenever an event occurs.
Valid events
payment.completed payment.failed, payment.cancelled, order.created, order.completed
{
"event": "payment.completed",
"data":{
"id": "pay_dAS123ad123Asd",
"signature": "9e892f199d026d06a56669e658a56f264610431d24e8b4d07f7bd46f6d5062d2",
"order_id": "ord_XXXXXXXXX",
"amount": "10000",
"currency": IDR,
"paid_at": "2016-09-30T21:10:19.000Z",
"created_at":"2016-09-30T21:09:56.000Z",
"metadata": {
"key": "value"
},
}Step7: Verify signature on your server side (Optional)
You will get payment_id through webhook callback (if configured). You should ideally try to validate the payment and store the details in your server/database against the order/transaction accordingly.
First, you need to get verification signature from Durianpay which would have been provided to you in your webhook callback.
{
"event": "payment.completed",
"data":{
"id": "pay_dAS123ad123Asd",
"signature": "9e892f199d026d06a56669e658a56f264610431d24e8b4d07f7bd46f6d5062d2", ...
}If you didn't receive it for any reason, you can call payment status check API from your server/backend which will respond back with signature if status of payment is completed.
"status": "completed",
"is_completed": true,
"signature": "9e892f199d026d06a56669e658a56f264610431d24e8b4d07f7bd46f6d5062d2"This signature is computed by us using payment_id, amount and your secret key. You need to create the hash on your server/backend where you have all these elements and match with the signature provided by us.
Sample code for signature generation
// Function to generate the signature for verification of payment
//use appropriate key if it is a sandbox order please use dp_test key and if it is a live order then use dp_live key
func GenerateSignature(paymentID string, amount string, accessKey string) (generatedSignature string) {
//message passed includes payment_id + “|” + amount. Amount is in “15000.00” format
secretData := paymentID + "|" + amount
// Create a new HMAC by defining the hash type and the key (as byte array)
h := hmac.New(sha256.New, []byte(accessKey))
// Write Data to it
h.Write([]byte(secretData))
// Get result and encode as hexadecimal string
generatedSignature = hex.EncodeToString(h.Sum(nil))
return
}Test Integration
Test payments
You can use following test payment credentials to test payments.
Verify Payment status
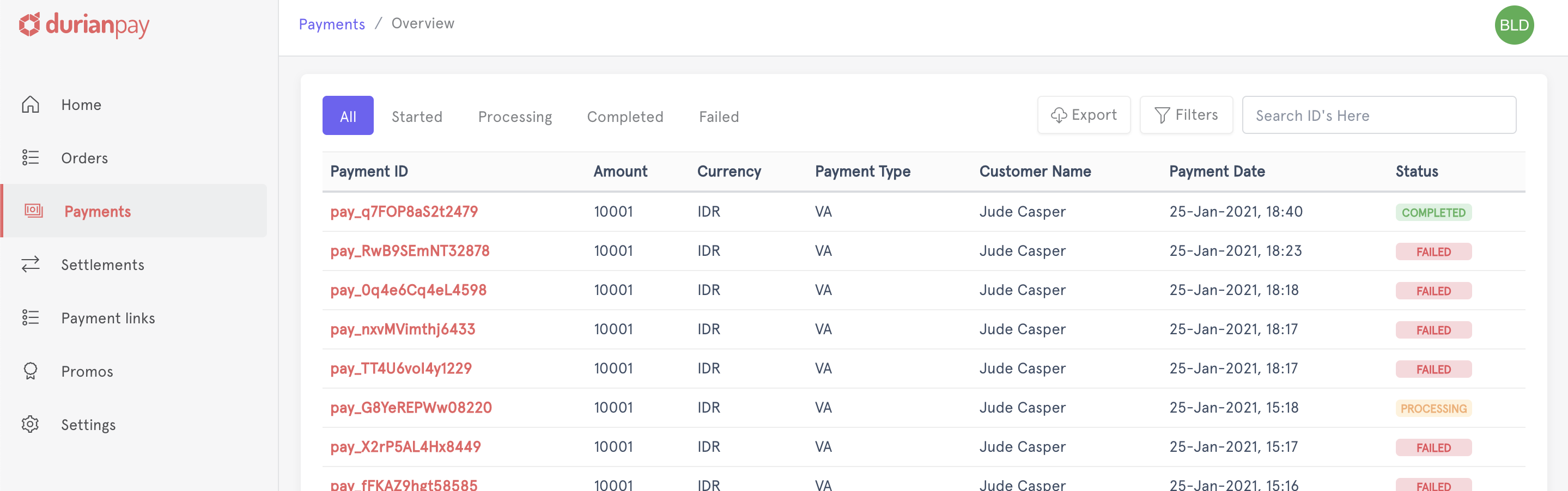
Through Dashboard
- Log into the Dashboard and navigate to Payments in sidebar.
- Check if a
payment_idhas been generated. If nopayment_idhas been generated, it means that the transaction has failed (and didn't even initiate from user's end)

Through APIs
Use following endpoint to do status check on a payment (Read more about Payment Status Check API)
curl -u <YOUR_SECRET_KEY> \
-X GET https://api.durianpay.id/v1/payments/pay_B14sdfwAdmmSDF24a/status \
-H "content-type: application/json"'{
"data": {
"status": "completed",
"is_completed": true,
"signature": "9e892f199d026d06a56669e658a56f264610431d24e8b4d07f7bd46f6d5062d2"
}
}Accept LIVE payments
After testing the flow of funds end-to-end in sandbox mode, you can switch to the live mode and start accepting payments from your customers. However, make sure that you swap the test API keys with the live keys.
- Log into Dashboard and switch to
Livemode on the sidebar menu. - Navigate to Settings → API Keys to access your API key for live mode.
- Replace the
sandboxAPI key with theLiveKey in the Checkout code and start accepting real-time payments.